Peruki's Blog
技術や生活に関する記事を載せています
Peruki's Blog
FUN Advent Calendar 2022 の記事です。当サイトの開発について
この記事は、FUN Advent Calendar 2022 の10日目の記事です。 もともと釧路の街を紹介する記事を書くつもりでしたが、12/3に釧路高専にお邪魔する予定が消えてしまったため、急遽記事の方向性を変更する運びとなりました。
Compose for Webで始めるWebアプリ開発 by こた先輩
Compose for Webを用いて戦争x美少女x音ゲーを制作したお話でした。僕の最高スコアは63です。ちなみに、以前この方に車でおいしいシロノワールやさんに連れていただきました。
一般情報系学生向け就活体験録 by mochiさん
未来大生が近く直面するであろうor既にしている、就活に関するお話でした。企業の関わりの持ち方やFUNキャリの活用、準備の仕方(面接練習がない!)など、貴重な情報ばかりでとてもよい知見を得られました。
入学前は美少女になろう by Yourein
近頃流行りのstable diffusionを用いた、美少女アイコン制作についてのお話でした。新入生の方、この記事を読んでぜひともstable美少女になりましょう。
デスマーチです。
具体的には、30日でゼロからWeb開発をしました。
今あなたが見ているサイト(Peruki's Portfolio) がその成果物です。
使った技術は:
バックエンド : Rust + tokio + axum + serde
フロントエンド : TypeScript + Next.js + React + axios
ホスティング : render.com, Cloudflare Pages
データベース : Cloud Firestore
その他 : Jwt
この中で、ひと月前まで使えていた技術はひとつもありません。デスマーチたる所以です。せめて言うなら、データベースとして使ったCloud Firestoreについては、ハッカソンで使用した経験がありました。ただそれも、Go製のSDKでしか使っていませんでした。またRustも若干使った経験がありますが、2年前のほんのわずかな期間の話であり、もはや言語仕様を覚えていませんでした。つまるところ、なに一つ知らなかったわけです。
デスマーチを開始したのは11月8日頃です。ちょうど未来大の学内ハッカソンp2hacksの話が舞い込んだ時期であり、チームメンバーで話し合いを進めていましたが、どのように分けても共通の技術スタックでまとまらないことが判明します。フロントエンドもバックエンドも全員どちらか(orどちらも)開発経験がありますが、それぞれ違う言語・フレームワーク・思想なので、バランスよくまとめることできませんその中でも、経験希薄な自分はGoでバックエンドを書くことで精一杯だったので、柔軟な対応をする余裕がなく、とても焦っていました。
そこで、「Rustでバックエンド書かね?」という話になります。
バックエンドの言語をGoからRustに変えれば、役割分担がうまくまとまったのです。自分自身Rustに以前から興味があり、さらにメンバーの中でも暇な方だったので、いちから学ぶ余裕がありました。 そこで、思い立ったが吉日、Rust修行をすることにしました。
Rustとaxumへの入門
RustコミュニティにはTour of Rustという素晴らしい入門サイトがあったため、特徴的な概念(特にメモリ管理)をのぞいてすぐに飲み込むことができました。実際、Rustに入門してすぐの11月12日、最初の作品を完成することができました。それがこちら →

ノリでやっても特に問題ないだろうと考えた私は、WebAPIに挑戦することにしました。 axumはRust製Webフレームワークの中でも比較的新しいもので、先輩や有識者の意見を参考に採用しました。
最終的にちゃんと動くものが完成しました:
ブログサイトの制作を想定して開発したAPIです。
本当は、これをリリースした時点で目的は果たしたので、プロジェクトは終わるはずでした。しかし、こんなに頑張って書いたのに、持ちくさすのは悲しくなります。 ということで、フロントも書くことにしました。なんもわからんが大丈夫か...?
ReactとTypeScriptへの入門
React+TypeScript修行を始めました。Reactを採用した理由は特になく、なんとなくナウくキラキラしている印象があったので使ってみました。
いろいろあったにはあったのですが、意外と順調で、なんとか余裕を持って書き終えました。
無事フロントも開発したので、あとはデプロイするだけと思っていました。
render.comによるデプロイ修行
ホスティングサービスはrender.comを使いました。学祭のハッカソンで利用していた経験もあり、これを使えばよしなにデプロイ出来るやろ...と思っていましたが、問題が発生しました。
遅すぎる...
たまにスムーズに動くのですが、たいてい記事の読み込みが遅すぎてタイムアウトしてしまうはずです。
この原因ですが、どうやらホスティングサービスとして使っていたrender.comに問題があるっぽいのです。というのも、無料枠ではどうしても速度を出せないわけですし、その上でフロントもサーバーも立ち上げるわけですから、恐ろしく時間がかかるわけです。そもそもケチるなという話なんですが…
フロント側は別のホスティングサービスCloudflare Pagesに移植すれば解決できそうですが、WebAPIは(それもRust製となると)どうしてもrender.com以外に対応しているものがなく、どこかでrender.comへの問い合わせを挟む必要がありました。
これについて、某有識者に相談したところ
某「今のコードを使ってなんとかするのは難しそう」
P「え…どうにかならんのか」
某「表示内容をフロント側にあらかじめレンダリングして常駐させておくといいかもね」
P「お、そんなことができるのか、、やります、どうすればいい?」
某「Next.jsを使うといいですよ」
…
ここまで来たら、やるしかなかった...
Next.jsで地獄の書き直し作業
ということでNext.jsで全部書き直すことになったかですが、そのことについて具体的に説明します。
SSG(Static Site Generator) とは、ビルド時にページの表示内容を全部レンダリングして常駐させておく技術のようです(参考:Cloudflare)。ページ表示時にサーバーに毎回問い合わせる必要がなくなるので、バックエンドが遅い問題をなんとか回避できます。
Next.jsは、このSSGを標準でサポートするフレームワークです。さらにReactベースなので、今まで書いたコードもある程度使い回せます。
サーバーへの問い合わせ処理が遅かったわけですから、フロント側のアクセスですめばすべて解決するだろうという算段です。
命をかけた実装の末...
動いた!動いたぞ!
偉すぎです。あとはデプロイするだけです。
デプロイを完了しました。
最後はCloudflare Pagesでデプロイしました。WebAPIはそのサービスでは運用できなかったためrender.comのままですが、SSGのおかげで高速にレンダリングできます。書き直してよかった...
記事閲覧機能
ブログ機能の基礎です。公開する記事は事前レンダリングし、非公開の記事は別途サーバーから問い合わせてクライアントでレンダリングする、という形にしています。
認証機能
記事の編集・作成・削除などもページ内で済ませたかったので、管理者権限を認証する機能を実装することにしました。認証情報のやりとりには、高度ICTでも使われていたJSON Web Tokens(Jwt) を使いました。
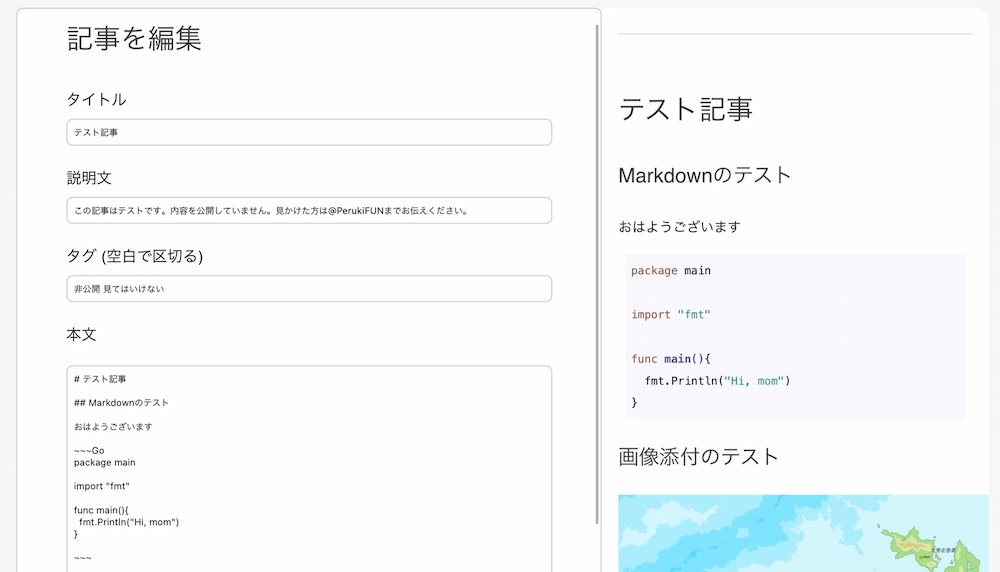
記事編集画面
まあまあ凝りました。画面左は記事の入力欄、画面右はプレビューが表示されます(Qiitaを意識しました)。この記事も当然サイト上で編集しています。

記事の検索機能
実は、純粋なReactで書いたときにはちゃんと実装していました。Next.jsに移植することになったときは、本当に時間がなかったので、、、諦めました。これから作っていきたいところです。
記事のタグ機能
本当は、記事タイトル下部のタグをクリックすることで、同じタグの記事を検索できる機能を実装する予定でした。この記事にも「#技術」「#Web開発」といったタグのようなものがありますが、検索機能が実装できていないので、当然これを使った記事の検索もできません。この機能もReact版ではちゃんと実装しており、Next.js移植時にやむなく諦めたものです(カーソルを重ねると色が変わるのはその名残です)。
記事の作成・更新による即時公開機能
実はSSGには罠があります。ビルド時にすべての記事をレンダリングするので、途中で追加した記事は公開されません。これをみるとできそうな気がしていますが、当然よくわからないので要調査です。
この30日間の進捗はかなり満足です。大学生活の中で「やろう、絶対やろう」と考えつつ全くできていなかったことのうち、2つや3つを短期間で果たすことができたので大満足です。
明日(1時間後)は「********っぽいものをGo言語で自作してみた」by Jugesuke、「AIチャットに言われた通りに何かを作る(準備編)」by ハニー・トー、「初めて記事を書くかもしれない人...(略)」by nagata の三本です。こうご期待!
未来大生の皆さん、2/4、釧路へ行きましょう。
きたるこの日、釧路高専の方々とLTをすることになりました。僕も行きます。
みなさんも行きましょう。今こそ距離感覚をバグらせる時!